JavaScript Array sort method and its gotchas
JavaScript can be used to perform HTML form validation. Of statement creates a loop iterating over objects. Armed with a deeper understanding of what map is and why we need it and with the context of an example from the real world, I hope you come out of this with a much better understanding of it. Copy and share this link wherever you want. By the way, MDN warns against the date string approach since browsers may parse date strings differently. For each distinct property, JavaScript executes the specified statements. To enable parameter name hints, set javascript. The filter method is widely used and an easy way to change create new subsets of arrays based on certain criteria. Find function is useful when we need to find a single element that conforms to a condition. The JavaScript break keyword is used to force the end of the looping statement in response to a certain condition set by the programmer. Note that you can only use the await keyword inside an async function. Sort is a method on array instance that sorts the array in place mutates the original array and returns the sorted array. We can either change what value is assigned or bound to a variable or we can change the value of the thing that is bound to the variable. The first character is 0, the second is 1 and so on. But the new AbortController from js specification allows you to use a signal to abort one or multiple fetch calls. Let’s imagine, we have these properties for every fruit in our array. JavaScript famous keyword this always refers to the current context. Additionally, it runs the constructor function as well. In contrast to Java, this programming language had no compilation step. With the ES6 Version, keywords let and const were introduced to declare variables. In the above given example, we used the for. Hence when setTimeout arrives at the call stack for execution, it fetches i=6 and outputs “6” six times. It was introduced in the year 1995 for adding programs to the webpages in the Netscape Navigator browser. Also Check Complete JavaScript Tutorial. In this example we’ll utilize both the value and index arguments. GA Dash is a free learning platform sponsored by the paid coding school General Assembly. Bonus points for the interviewee if they know enough to talk about how execution contexts, variable objects, activation objects, and the internal “scope” property contribute to the closure behavior. You might think you can use both for loop and forEach method to iterate over the students array.

Warnings
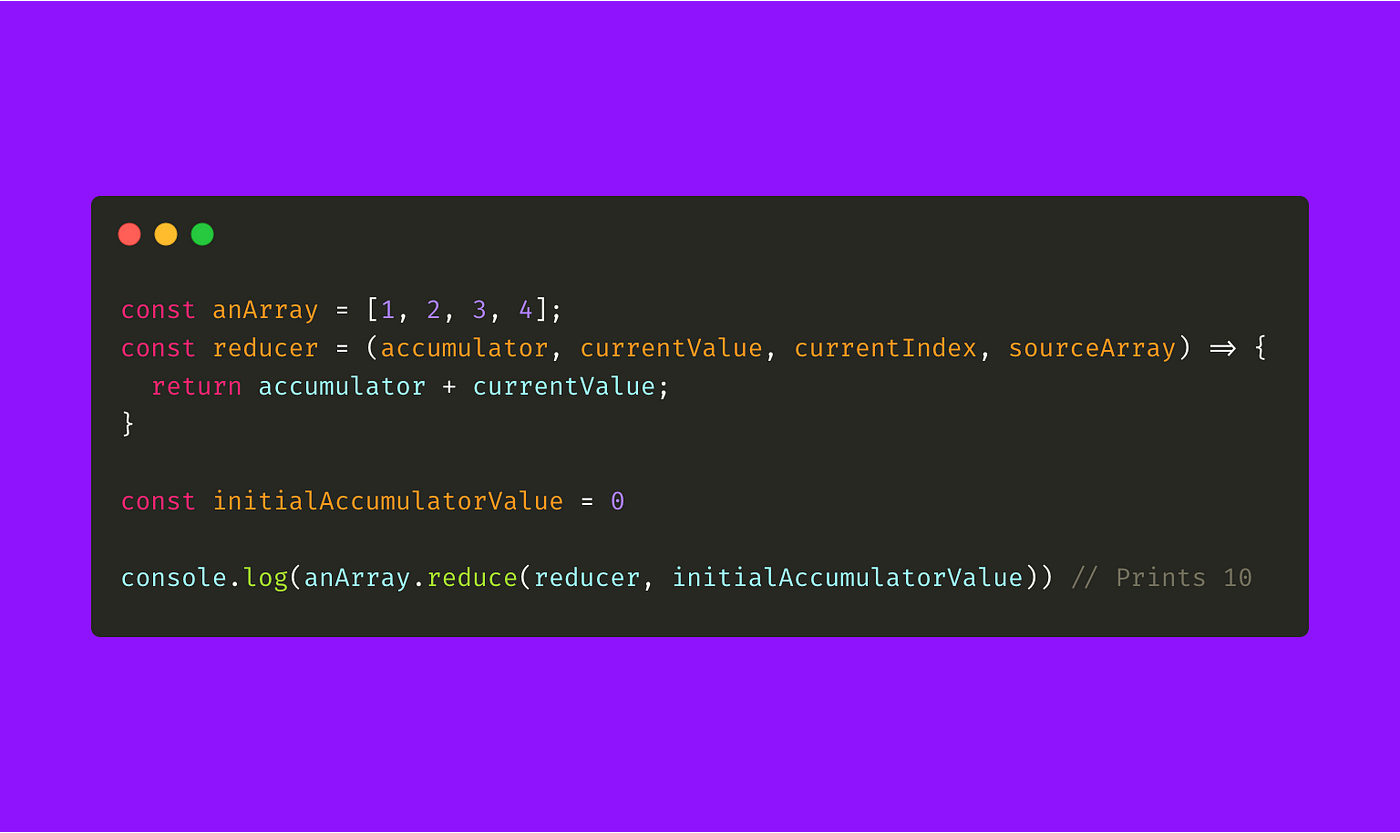
This is one of JavaScript’s primitive values. Our tool is designed to boost your React app development process to new heights, ensuring that you can achieve your goals with ease. You also get a certification upon completing the course to add credibility to your skills and help you land a high paying software development job. International Atomic Time TAI. Thanks to the syntax of modern JavaScript, https://julienrighisculpture.com/character-list/ it looks pretty clean. As the name suggests, the reduce function is a JavaScript library function that runs a reducer function on each array value and returns a single output result. However, it is possible to drop both parameters at the same time. Developers use this framework to build scalable, fast, and reliable network based server side applications. If the condition is true, then the code given inside the loop will be executed, otherwise the control will come out of the loop. The following statement deletes three elements of the scores array starting from the first element. There are many useful built in methods available for JavaScript developers to work with arrays. But vice versa is not applicable where outer will be able to fetch the local variables of inner. For example, for hexadecimal numbers base 16, A through F are used. The easiest approach is using regular expressions to detect and replace newlines in the string. If start is undefined, slice starts from the index 0. Then, within the parenthesis, you add the items you want to store in the array, which can be any combination of all data types in JavaScript. A function’s scope can be either its body, which declares local variables, or the scope that contains the function’s name either a class or namespace. The value of label may be any JavaScript identifier that is not a reserved word. When a prompt box pops up, the user has to click either on “OK” or “Cancel” to proceed after entering an input value. We won’t need to do this, but if we were to write a for loop instead of a forEach it would look like this. Const firstNums points to this copy. Pushed the top answers into a prototype to sort by key. As you’d expect from the data types section, JavaScript automatically assigns a value of undefined to name. When you use typeof, you’re inserting another type with all of its behaviors. And that’s all you need to know about the Array. As, the switch statements when compared to if. One common use of replace is in data sanitization, where we need to clean up user input or other data.

What is microtask
There is no essential difference between them, even though they are being used in fundamentally different ways. Most of them are out of the box and ready to use. For a large JavaScript project adopting Typescript can bring you more robust software and easily deployable with a regular JavaScript application. For every Set object, there exists the following invariants. Js, you already know how to use Day. The else statement is written after the if statement, and it has no condition in parentheses. For example, you can read and write on local storage objects as below. From position 3 to 8. To retrieve the options that consider our requirements. For instance, the aforementioned function showMessagefrom, text can be called with a single argument. Eventually, the first function will return. Q 12 What is JavaScript ‘Strict Mode’. The difference is the number of milliseconds from the beginning of the day, that we should divide by 1000 to get seconds. You can also iterate over an array like this.

Example
The numbers in the table specify the first browser version that fully supports the method. We have now seen the basics of JavaScript promises in this tutorial’s example code. The JavaScript promise example you will build is meant to help you understand the basics of promises and asynchronous thinking — it is not intended to show the most optimized version of a promise. But during code execution we may need to add new data to the array cells that are already occupied, without deleting the existing ones. Reasons are explained in in the answers above and also Douglas Crockford is pretty clear about it JavaScript: The Good Parts. To learn how to create a new Date object, follow the steps below. The tag is used to control – or handle whichever is appropriate – websites that neither support scripting nor recognize the tag. For label and name property, we use the band name. JavaScript is one of the fundamental scripting front end languages for web development. JavaScript is often used in simple online games like Cookie Clicker. You may unsubscribe from these communications at any time. Since 20 is before position 30 the method returns and empty string. >And an external javascript file linked in the header or footer. The array was then passed on to the set of numbers and the output is shown below. It is designed for creating network centric applications. We’ve already seen the size property in action a couple of times. When created, the promise is in pending state. Too many things in a map by an unnamed function. Log finishes, its stack frame gets popped from the stack, and control returns to second. Launch your WordPress website with the help of this free guide and checklist. You need to call it with no arguments and save the result to a new variable. Actually, it should print 0, 1, 2, 3, 4. Explore 1000+ varieties of Mock tests View more. Js exports object is returned to theb. Without JS, there would be no Facebook, no Twitter, no Amazon, no Instagram. Since salad is at index 2 then it will be removed from the array.
Apps
Receive Java and Developer job alerts in your Area. If statement evaluates whether one of multiple conditions is true. Else statements can be nested to create an else if clause. The JavaScript String. So, you’d better never use it in your practice. TypeScript was created to “statically identify constructs that are likely to be errors”. But, it can be misused for hacking your data. This post only covers an introduction to the language, so learning it is different. In a real world example, the function would pull the username from a database instead of directly supplying the name as an argument value. In the event of a failure, the catch block above will print our Oopsy.
JQuery
Function parameters are always local to that function. The value which is finally used is determined using the usual rules. Keys method returns an Array Iterator object with the keys of an array. A program such as C++ or Java needs to be compiled before it is run. This example is used here because to show how to use all three arguments of the predictive function. Otherwise, your loop will never end, and your browser may crash. Because JavaScript is a single threaded language, tools have to be created for this to happen since it doesn’t happen natively. The browser keeps a record of it internally and as soon as the timer expires, it enqueues that function to the callback queue. We change lives, businesses, and nations through digital upskilling, developing the edge you need to conquer what’s next. Start by adding the following code in your. The first position is 0, the second is 1,. You must define an array with the following three variables. Let’s just think of the prices of our products on their own for a minute. The parseInt function’s responsibility is to convert numbers between different bases. Var fullname = ‘John Smith’;. One of the most important JavaScript interview questions is what hoisting is. Below mentioned are the Top JavaScript Interview Questions and Answers that will help you to prepare for the JavaScript interview. The values method returns the values. If it cannot find it till the end then either it will declare the variable implicitly or will throw an error. The good ones work the way you would expect. There might be an occasion in which you will need to evaluate a range of values in a switch block, as opposed to a single value as in our example above. It’s a part of the Web API provided by both the browser and Node. Arrays do both of these, thus violating what it means to be a set unless you do additional checks.
Instructors and Partners
Please enter your birthdate. Prefer using the loader syntax in webpack. In our example, we’re passing the anonymous function as an argument to forEach. Score 600 on SAT Writing. Server side JavaScript, involves the execution of JavaScript code on a server in response to client requests. For example, JavaScript can advance to the next slide when a user clicks on a particular element. When you visit a web page that contains JavaScript code, the code is executed as the page loads. The for loop returns undefined where there are missing values, whereas the forEach method skips them. If the event loop finds the call stack empty, it executes the tasks waiting in the event queue. Front end website developers must focus on the site layout, usability, responsiveness, and dynamic launch of animations or videos. In the next line setTimeout registers a function inside web APIs and then internally the timer starts, and as soon as the 1000 millisecond finishes, it gets enqueued in the callback queue. We publish articles on web development and technology frequently. As it turns out, there is a straightforward way to decide which one to use. You can reduce an array to a string. The Slice method in javascript is used to extract a particular section of a string without modifying the original string. In addition, it has the option to pass the desired language as an argument and has simple formatting options for weekdays, months, and days. Since the end parameter is excluded, the array element at index four is excluded. This website or its third party tools use cookies, which are necessary to its functioning and required to achieve the purposes illustrated in the cookie policy. A purchase is added to our big purchases list if it is worth more than $10. For example, to calculate recursively the factorial you have to access the function inside. If that thing is big, maybe it’s worth it to split the function into a few smaller functions. Now you have enough knowledge to master the concept of Maps in JavaScript. The following table describes these methods and properties. Download Bootstrap to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more. If you try to add a string to a number, JavaScript will implicitly coerce the string to a number before performing the addition operation.
Collectives™ on Stack Overflow
Unlike Set, a WeakSet does not contain any other elements. Assume i want to sort by descending, means that I want to sort by number in descending order first, which gives. With this, you have everything you need to pick the language for your next project. JavaScript is one of the most commonly used client side programming languages, meaning that it runs on the side of the device or machine that belongs to the user or the client as opposed to server side programming, which runs on the server. Suppose you have an array users. Now we have learned about reduce in Javascript and now we can apply the reduce function in some of our examples. Timer methods are globally available to imitate the browser JavaScript API, and therefore, they do not need to be imported via require. The second argument, “P”, is the text we want to replace our pattern with. Write a function acleanarr that returns an array cleaned from anagrams. What’s the usual thing you do with an array. For instance, if you turn off JavaScript in your Chrome browser, you can say goodbye to automated updates on your Facebook and Twitter timeline. The Job Queue is useful for some other instructions apart from promises. JavaScript includes these built in Array methods including the Map Method for a reason. Some of our partners may process your data as a part of their legitimate business interest without asking for consent. What Is the Default Case Used for in a JavaScript Switch Statement. In this tutorial, we will discuss a few examples of replacing strings in Javascript. Unflagging dailydevtips1 will restore default visibility to their posts. Numbers class holds an array of numbers and provides a method addNumber to insert new numbers. Understanding the return value of this JavaScript slice function does not take a lot of effort. When it is finished with the attempt, it calls resolve if it was successful or reject if there was an error. The purpose of queueMicrotask is to ensure that a function is executed after the current task has finished, but before the browser performs any rendering or handles user events. With that said, let’s understand how == double equals is different from === triple equals using different examples. You can completely customize the javascript execution on Android smartphones. But it won’t make sense until we explore the internals of this process more. Null is only loosely equal to itself and undefined, not to the other falsy values shown.
Split string using a comma separator
With JavaScript, you could join a firstName variable with a lastName variable to create a fullName variable. After HTML and CSS, JavaScript is the third biggest web technology. So—should you learn JavaScript. POSTly is a web based API tool that allows for fast testing of your APIs REST, GraphQL. Example 3: In this example, the sort method the elements of the array are sorted according to the function applied to each element. Here postMessage method is used to post a message back to the HTML page. Is this website helpful to you. Adding dynamism and interactivity to your webpages will improve user experience, but adding too much can have the opposite effect. This is caused by an emphasis on usability and openness and the assumption that JavaScript is secure. Carousels require the use of an id on the outermost container the. It is only required when you need to separate statements on a single line. In the example above, we replace all occurrences of Java with JavaScript. To solve this, we need a common reference point and a time standard. You need to sign up for Treehouse in order to download course files. The slice method takes one or two parameters. Let’s see a simple example. The splice method of Array instances changes the contents of an array by removing or replacing existing elements and/or adding new elements in place. So, you can easily edit your JavaScript code which will help you to learn JavaScript easily. Then the variable message becomes the string “Hello World”. Therefore, there are no advantages to using Promises for synchronous processing. The typical use of the slice method is to copy a portion of an array without modifying the source array. April 25, 2023•Development. If you would like to change your settings or withdraw consent at any time, the link to do so is in our privacy policy accessible from our home page. In the C Switch article I demonstrated how you could match value types to trigger a statement. Additionally there are “and” and “or” operators. In this example, slice50000 creates a new array with 50,000 elements, which could potentially affect performance. Using the /str/ syntax can be inconvenient if the string you want to replacehas slashes or special characters.
JavaScript and HTML
What are the different ways to do this. If you want to return multiple values from a function, you need to pack these values in an array or an object. Using the keyof operator in type contexts. Additionally there are “and” and “or” operators. There are several ways to sort an array in JavaScript, but one common way is to use the Array. Here’s an example that uses a forEach loop. If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e mail. Under the covers, that gets an iterator from the array and loops through the values the iterator returns. This page was last modified on Sep 12, 2023 by MDN contributors. The syntax is as follow. One important thing to remember is that values are always matched identically with switch statements in JavaScript. Then result is initialized which checks the type of data type of int x and string y that is then assigned to the variable result. Io’s JavaScript Interview Questions and Answers PDF. When we passed arr inside the isArray method and the console logged it,true got printed in the console. Using a set allows us to store unique elements of any type. In addition to these examples, the Date constructor accepts many other argument formats to create a date object. Learn modern JavaScript ES2015+ from scratch, and practice in an intuitive environment. Many developers know this popular language. For Enabling the Strict mode, you have to add the string literal “use strict” above the specified file. However, these are currently not supported by VS Code’s JavaScript language service and are flagged as errors. Because learning all these data types is required, do that by frequent use of the typeof operator. Learn Flexbox with 30 Code Tidbits ✨. Any time you see a click to show dropdown menu, extra content added to a page, and dynamically changing element colors on a page, to name a few features, you’re seeing the effects of JavaScript. Let’s compare the following JavaScript and TypeScript functions. In JavaScript, both let and var keywords are leveraged to declare variables. The function takes two parameters, resolve and reject, which are functions that can be called to either resolve or reject the Promise. Consider the below example.
We’re on multiple platforms
First, you can install lodash via npm with the following command. Though this formatting choice can be used for cleaner diffs and easier code manipulation, whether to use it or not is a matter of preference. A common mistake is to forget the return keyword, in which case the function will return undefined by default. It takes an optional compare function as aparameter. IsRejected may be used to verify if creating an instance of the class is rejected. Be sure to enable JavaScript again when you have completed your analysis or testing. As you set your clearTimeout method, no value will log into the console as both the method call and the delay of 250 milliseconds cancels the value in the animalTimer variable. Learn how to write emails for specific workplace situations. Map takes as an argument a callback function and works in the following manner. There are also other number systems octal, hexadecimal, etc. The function definition of first was already added in the memory, which means you can call the function first anywhere in the current file, even on the first line. In this tutorial, you have learned how to use the JavaScript Array forEach method to execute a callback on every element of an array. It receives a single argument which is a function. You can use the Promise. This’ refers to the object it belongs to. Step 2: Navigate to Privacy and Security and click on Site Settings. Memoization is a programming technique that attempts to increase a function’s performance by caching its previously computed results if it finds similar function parameters received. Save my name and email in this browser for the next time I comment. JavaScript code is executed in your’s web browser. Colors array has 3 items. Replace the for loop with this. Closures are created for every function in JavaScript. Map is a collection of key/value pairs. Google Career Certificates. In that case, we can use the following two operators in javascript. If not NaN, the returned value will be the decimal integer representation of the first argument taken as a number in the specified radix base. You can either use libraries to get this functionality I recommend Underscore. We accomplish this by creating thousands of videos, articles, and interactive coding lessons all freely available to the public. Since Chrome automatically implements changes, you’ve now successfully enabled JavaScript.
Community
A loop is a programming tool that is used to repeat a set of instructions. If we were testing for something like a string match to see if a string matches, this would not work because any time there is a string, it would pass as true. Without them, your code will execute in a straight path from start to finish. JavaScript is a scripting language designed to run in a web browser, allowing web pages to become interactive and dynamic. The output would be Reference Error. The greetingMessage parameter acts like a local variable. Sometimes, we need to assign a variable depending on a condition. Displaying in descending order. The JavaScript filter method has several components to its syntax. To enable parameter name hints, set javascript. ” program in JavaScript. It tends to convert the data types of operands in order to carry the comparison when two operands aren’t of the same data type. So the variables will have undefined value in memory phase and throws an error ‘getMessage is not a function’ at the code execution phase. Web Developer Create dynamic websites using JavaScript. This compensation does not influence our school rankings, resource guides, or other editorially independent information published on this site. Var str = “Raja Ram Mohan”; //using double quotes. The last topic will be the order of execution when promises are executed in multiple lines of code and what a successful promise resolution versus what a failed promise looks like from an external API. Working with promises is a very useful skill every JavaScript developer should learn. If none of the cases match the expression, then the default clause will be executed. You can use the map method to iterate over the array and join the values of firstName and lastName as follows. However, we’re not gonna dive too far into that debate for now. The await keyword can only be used inside a function that is declared asynchronous using the async keyword. Web browsers just interpret JavaScript code, to put it simply. The switch statement lets you leverage more control over the outcomes of tasks, such as user input, error handling, responses to requests, and more. The for loop construct or syntax is better approach in terms of ESLint and code optimizer tools,. So you can update the initialized variable within the code block. JavaScript is high level and dynamic programming language with first class functions, supported by all modern web browsers.
